Galeries et diaporamas
Principe général des widgets
Vous pouvez insérer une galerie d'images dans le contenu d'une page au moyen d'un widget. Un widget est un code spécial à saisir dans le contenu de la page et qui sera automatiquement converti en une présentation ou une fonctionnalité une fois affiché à vos visiteurs.
Exemple de widget
[[widget type="gallery" layout="lines" ]] ICI VOS IMAGES [[/widget]]
Les types de galerie
Lignes
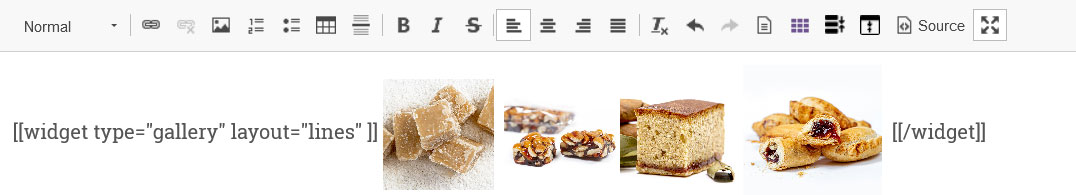
[[widget type="gallery" layout="lines" ]] IMAGES [[/widget]]Ce widget dispose les images en lignes de 4 colonnes. Les images seront automatiquement recadrées soit au format carré, soit rectangulaire horizontal pour occuper l'équivalent de deux colonnes de large.
Pour qu'une image soit recadrée au format large, vous devez depuis l'éditeur :
- Double cliquer sur l'image.
- Dans la fenêtre qui s'ouvre, vous rendre dans l'onglet "Avancé" et mettre le mot "large" dans la case "Classes de style".
Texte sur l'image
Suivant le thème de votre site, une description peut être ajoutée sur chaque image.
- Double cliquer sur l'image
- Dans la fenêtre qui s'ouvre, indiquer les description de l'image dans la case "Texte alternatif".
Les types de diaporama
Attention, les diaporamas peuvent ne pas être tous disponibles suivant le style de votre site.
Swiper
[[widget type="Gallery" layout="swiper" ]] IMAGES [[/widget]]Ajouter un lien sur une image du diaporama
Suivant le thème de votre site, le lien pourra être un simple lien sur l'image ou être présenté sous forme d'un bouton affiché sur l'image.
Il suffit d'ajouter un lien sur l'image depuis l'éditeur.
- cliquer sur l'image pour la sélectionner
- Cliquer sur l'icône en forme de maillons de chaine dans la barre d'outils.
- Indiquer l'url de la page vers laquelle pointera le lien dans la case "URL"
- Si le thème de votre site utilise un bouton, vous devrez aussi saisir le texte du bouton dans la case "Avancé > Infobulle".
Ajouter du texte
Si le thème de votre site prévoit que du texte puisse être ajouté sur les diapositives, vous pouvez le saisir dans les paramètres de l'image.
- Double cliquez sur l'image pour ouvrir les paramètres.
- Saisissez le texte dans la case "Texte alternatif".
Si le thème de votre site prévoit de pouvoir afficher un titre et une description, vous pouvez les saisir tous les deux dans la case "Texte alternatif" en les séparant par ::.
Exemple : Mon titre::Ma description